teaching interaction /11
27 July 2011, 23:18
A few weeks ago I was again teaching my course, interaction design for the real world, at the FH Vorarlberg, Austria. The goals and structure of the course can be found in previous instalments. This year, in the name of continuous improvement, I made one change to stamp out what had been bothering me in previous years.
With alarming frequency, my students had been writing in their reports that one of the design goals was ‘to create an intuitive tool for GIMP.’ As I have written here before, there is no such thing as intuitive: all interaction is learned. All an interaction architect can do is harmonise the learning curve of a piece of software with its other design goals.
So this year I paid special attention to the fact that GIMP’s product vision sets ambitious goals for the freedom to create and for efficient working in production environments. The unavoidable trade‑off is that some serious training and practice is required from users before they can unlock this freedom and efficiency. I am happy to report that my students really tuned into this vibe and got their design priorities the right way around.
GIMP warped
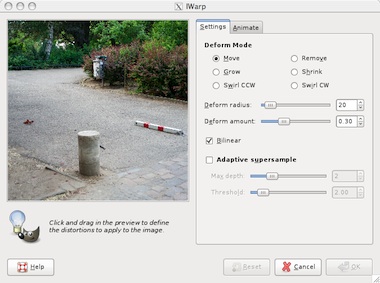
Another year, another real GIMP design challenge for the students to work on. This time I picked the current summer of code project to bring the iWarp plugin to the toolbox.

iWarp allows to deform image content by pushing pixels around like putty; growing or shrinking areas; swirling in either direction and touching up all of this by smoothing or removing these deformations. Taking this out of the confinement of a plugin and making it a true toolbox tool has been an obvious goal to the GIMP team for years. That seems to be a straightforward project and automatically solve quite a few problems: undo, zooming, panning and selections become available ‘for free.’
no free lunch
As the students found out, things are not that simple. Delivering the aforementioned freedom and efficiency asks for some serious interaction design. This multiplies with the fact that for a toolbox tool, opportunities for shortcuts are sparse: just about all keyboard shortcuts are already taken by the tool switching system and menus.
Another challenge was the integration of the pressure input of a graphics tablet controlling the radius and/or amount of the deformation. There were lots of design choices to be made about how straightforward or powerful one wants to make such a system.
scenarios + evaluation
To facilitate evaluation, we set up on the first day of the course three user scenarios that map out ‘the playing field’ of using iWarp. They ranged from perfecting realistic photos to wild ‘action painting’ with the deformation tool. In the middle of that range is the scenario in which a fantasy world is created out of a photo.
During the expert evaluation phase we not only evaluated iWarp on its own, but it was also quite useful to perform competitive analysis of photoshops’s equivalent tool: liquify. I was surprised to find that it is also a boxed‑in plugin, with a lot of functionality added to compensate for not being a toolbox tool, e.g. custom masking to compensate for not having the selection system available.
When done right, the in‑the‐toolbox strategy is clearly superior, in a way that a plugin can never compensate for. Also during the evaluation the students noted that iWarp was noticeable snappier than liquify, the latter bordering on being too slow to match the goals we had set for keeping out of the way of users’ flow. I can only hope/insist that iWarp maintains that advantage.
four team results
And now the design results of the student teams. First let me make clear that the work of all four teams is available under the GNU Free Documentation License 1.2. I present them in team order.
team one
- members: Selen Gürün, Recep Emre Koca + Sandra Beckstein
- design concept document (pdf, 1.9 MB)
Apart from the freedom and efficiency goals, all teams were asked if there really are seven distinct deform modes (move, grow, shrink, swirl CW, swirl CCW, smooth and remove).
Team one took grow–shrink and swirl CW–CCW as positive–negative instances of the same deformation (resize and swirl). Uniquely, they put these on the ends of the Amount parameter scale. Thus, a negative amount does the opposite of a positive amount and (near) zero effect is in the middle of the scale:

Team one elegantly managed what was a challenge for all the teams: the combinations of static and/or dynamic (by means of pressure from a tablet) control of radius and amount. They designed a clear dynamic override for each parameter and a full curve system for each, including reverse effects (more pressure, less radius or amount):

Finally, team one did a good job argumenting their design in their document: like it should be done, assertively, relating decisions back to the client’s product vision and the design goals.
team two
- members: Ingrid De León + Stephanie Nagel
- design concept document (pdf, 2.5 MB)
During the brainstorming phase, team two surprised me with a mind map of the problem and solution space:

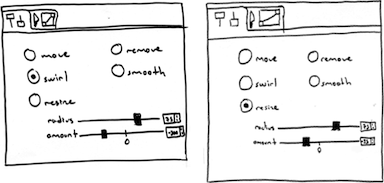
Team two gave every deform mode—combining the swirls—its own tab to express that the parameters were unique for each mode. Then in the seventh tab (bottom one) they put the pressure dynamics handling:

team three
- members: Lorena Chan Guerrero, Niek Gerrits + Jennifer Paul
- design concept document (pdf, 3.3 MB)
Team three bristled with creativity and worked fast. I kept them on their toes by giving them one next‐level design challenge after another. First, the team designed a good set of gestures and a system for employing them to switch the deform mode of the iWarp tool (as a shortcut, of course, using the mouse right‑click):

Then, team three went furthest in combining deform modes. The beauty of this is in the shortcuts they attached to them, with <shift> toggling between the left–right columns in the picture below and <ctrl> setting the mode to detail while pressed (i.e. <ctrl> engages smooth for a moment and <ctrl><shift> erase):

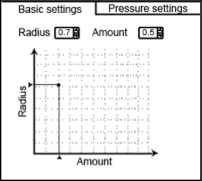
Furthermore, team three came up with two‑dimensional input for the radius and amount parameters which has some really interesting workflow potential:

team four
- members: Heike Marlene Rosenberg + Analucia Moreno Concha
- design concept document (pdf, 4.7 MB)
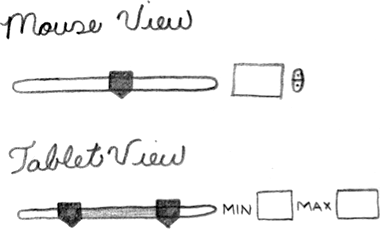
Team four had their own take on how to integrate the pressure dynamics into the parameters. The simple parameter slider (mouse view, below) for radius or amount changes to a dual slider (tablet view) which sets the parameter span between minimum and maximum pressure. Simple, effective solutions like this are not to be underestimated:

What was also a good move by team four is that they stepped in to deal with an issue that they found during their expert evaluation: how to deal with pixels on the edge of the region being deformed. This looks like interaction architects crossing over into the territory of pure algorithm design. However, since user expectations and interaction behaviour is involved, it was the right decision to start getting involved:

postscript
Teaching at the FH in Dornbirn is an annual highlight on my calendar and also this year did not disappoint. The classes are demanding for everyone involved, including me, but already at the end of the first day I was reminded of how much I enjoy it. Thanks to all the students for the hard work they put in and for the energy they returned.

0 comments · post a comment
If you like to ask Peter one burning question and talk about it for ten minutes, then check out his available officehours.
What is Peter up to? See his /now page.
- info@mmiworks.net
- +49 (0)30 345 06 197
- imprint

 Peter Sikking
Peter Sikking