masterclass in san francisco
13 May 2013, 13:58
The day after Volkswagen + Wolfsburg I was on my way to San Francisco. I had been invited by the California College of the Arts (CCA) for their Dutch Design Week, ‘a series of events celebrating Dutch Design and fostering exchange between Dutch and American Designers.’
begin the beguine
While I was planning the class, Kristian Simsarian—chair of the interaction design program at CCA—encouraged me to pick a topic which I am passionate about. So I picked two: product realisation and mobile. The last decade these have been the most important themes in my design practice, with the highest impact.
So the masterclass was going to consist of designing a proper mobile website or app for a software product, a service, website or organisation. Question was: which one?
uncanny valley
I am not comfortable with structuring my teaching around imaginary projects. Only when there are one or more persons inside a project who burn to make something valuable, it is viable for designers to work on it and realise this goal.
So instead of making up an imaginary project for this class, I asked the participating students to bring their own project, one they are passionate about. I was curious to see what they would bring in: could be some app they love but wanted to redesign, or a local community project. At the end each student brought a personal project to work on, some of them with a local (transport/biking) flavour.
on the one
Fast‐forward to the first morning of the masterclass. The CCA’s SF building is like a cathedral part‐filled with a labyrinth of cosy spaces to teach and work. Next door to my class was the one of industrial designer Maarten Baptist. Right in front of us, the floor of the ‘nave’ filled up with the graphic design students of Marijke and Chantal, i.e. Cobbenhagen Hendriksen, working on posters. Everyone was inspired.
After a riveting introduction by Alexander Baumgardt—who had been instrumental in bringing me over for the week—it was time for me to get to know the students, seven graduates and five undergrads. I am always interested in the reason why each chose to participate, it tells me something about this student and her/his expectations, and the future of my industry.
get with the program
I then explained the main building blocks of the class, product realisation and mobile, and two auxiliary ones: ‘design is solving the problem’ and ‘designing is done pencil on paper.’ I wove these together with an overview of my career, to show where they are coming from and why they play such an important role in my practice.
 explaining the tactical deployment of user scenarios;
photo © Kathleen Moynahan
explaining the tactical deployment of user scenarios;
photo © Kathleen Moynahan
Next, I structured our work for the first day. We started off with the product phase; building a foundation for the design work: product vision; functionality overview; user scenarios; expert evaluation. First up was the method that I see as crucial for product realisation: compiling a product vision.
vicious games
Experience tells me that it is incredibly hard for project insiders to define their vision; it’s like pulling teeth. It also takes a long time; weeks of pulling teeth. I did not have the time for this, although I had created the situation that every student entered the class as a full insider of her/his own project.
What I needed was what every project needs: a moderator to tease the vision out of the project insiders. Luckily I had a class full of potential moderators. Product realisation means working from a vision, thus it became natural to go through the exercise of moderating one.
1 + 1 = 2
During the morning, I introduced the product vision method and told the story of how I developed it years ago. I showed the Krita example—long live open working—and explained what each part means, down to single words. Then I asked the students to work in pairs.
Because I found the interaction specialisation vs. maturity asymmetry in my class interesting, I asked the undergrads to pair up with a graduate student, just to mix things up. Looking back I can report that collaboration was exemplary.
Within each pair, one would take the role of moderator, helping the other—insider to her/his own project—to formulate a vision. Then they swapped roles.
altogether
Getting a product vision together takes time and each pair had to formulate two of them. As a result we spent a couple of hours on this method. Apart from doing Q+A and guidance with the six pairs, I also held two rounds of discussion with the complete class.
In these discussions we spoke about how we were doing, what we were observing and experiencing, and I explained the more tricky parts of a product vision. From the reaction of my students, I got my first dose of unintended consequences.
1 + 1 = 4
By now you know that I had the students work on a vision in both moderator and insider roles just to stand a chance of getting it done. I could have predicted that by playing both roles they would get twice the insight into the product vision method.
But judging from the overwhelming reaction of my students, I seemed to have a struck a quadratic effect. They were enthusiastic and ‘getting it’ as if they just had four times the insight. That really made my day.
can you dig it?
Here are three product vision statements made in the class:
‘The Thrive App gives a voice to household plants. Thrive lets busy, novice plant owners know their plant’s well‐being via a paired sensor in the soil and recommends appropriate care through the voice of the plant.
‘Thrive notifies owners of their plant’s vitals in real time. Thrive connects people to nature in a small way by creating an emotional bond between people and their plants.’vision © Ramunė Rastonis, moderated by Allison Leach
‘Echosphere is a mobile application that creates and controls sounds based in your movement.
‘By combining live movement with sound and visuals, it helps an older audience reawaken their sense of play.
‘Echosphere is an individualized, immersive experience that encourages breaking out of analytical thought.’vision © Kathleen Moynahan, moderated by Evan Litvak
‘MyWay is a smartphone app to optimize the daily use of public transportation. Users can personalize their regular destinations and schedules. The app keeps track of the public transportation times and provides accurate feedback to the user, sending updates. It learns from users’ behavior and automates their routine trip plans.
‘It is meant for San Franciscans, in their 20’s to 50’s, who use public transportation, own smartphones and are familiar with the streets of San Francisco. The users have busy schedules, commute daily with normally 2 to 4 regular destinations.
‘With MyWay people will be able to clear their minds from repetitive tasks of keeping tracks of their time to catch public transportation. It will free the user from the burden of keeping constant eye on the transit schedule.’vision © Tatsiana Siadneva, moderated by Francis Nakagawa
It is clear what each of these three is about and what value it aims to deliver. And that is the point of a vision.
bat man
On the second day of the masterclass the accent moved to mobile interaction. It was time to lead the students to a series of hard mobile design choices that they had to make for their project. For instance:
- mobile website or app?
- This choice should not be based on how cool, or confident one feels designing it, but on what is best implementing the product vision.
- fragmentation
- With limited time available for this class, I made the students pick one platform and one screen size (‑range, in cm/inches of course) to design for. In the real world, each (supported) combination of these two needs a separate, optimised design.
- the nr.1 issue in mobile
- a.k.a. the battery. It has been the issue for decades. As interaction designer—i.e. designer of ‘the whole thing’—one will either be confronted with severe limitations set by the platform on how much the app/site can be ‘alive’ all the time, or there are no limits and one has the full responsibility to not drain the battery, all the time.
The overall goal of the masterclass was to design a solutions model; i.e. the broad‐strokes plan that solves the main design challenges, plus a strategy to design the rest. A complete (draft) design of even a small app would have been too much work for our two days.
go west
I encouraged my students to explore and brainstorm before working reductive and settling for a solution. But in practice, quite a few of them settled too quickly.
So I challenged these students: ‘I see your design hinges largely on XYZ, It would be good if you brainstorm a few ideas that do not involve XYZ. Either you’ll find something better than your current plan, or you will learn valuable lessons about XYZ.’
 Thrive
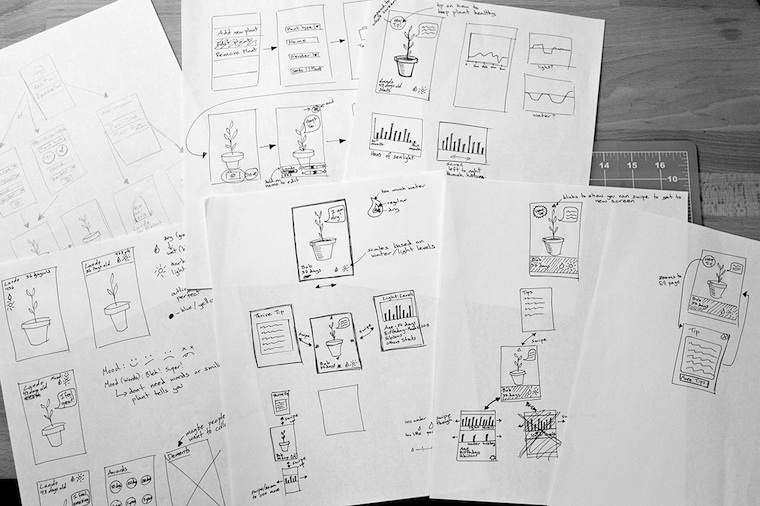
interaction sketches, © Ramunė Rastonis
Thrive
interaction sketches, © Ramunė Rastonis
go next
Working with the students showed a lot of variation. Each had her/his own pace, project, approach, and design. I enjoyed immensely working with each individually and I am sure all of us would have enjoyed a couple of days more of designing together. Then there was the second case of unintended consequences.
The feedback of most students was that they were going to continue working on their project. This is really different than usual, where the project gets dumped the moment the class is over. Why was it different this time? Ah, because each of them brought a personal project.
All in all it is very rewarding to see the impact of the masterclass. To see how the project of every student made at least two steps in the right direction. To see how the students ‘got’ something out of it that they can use during their design careers.
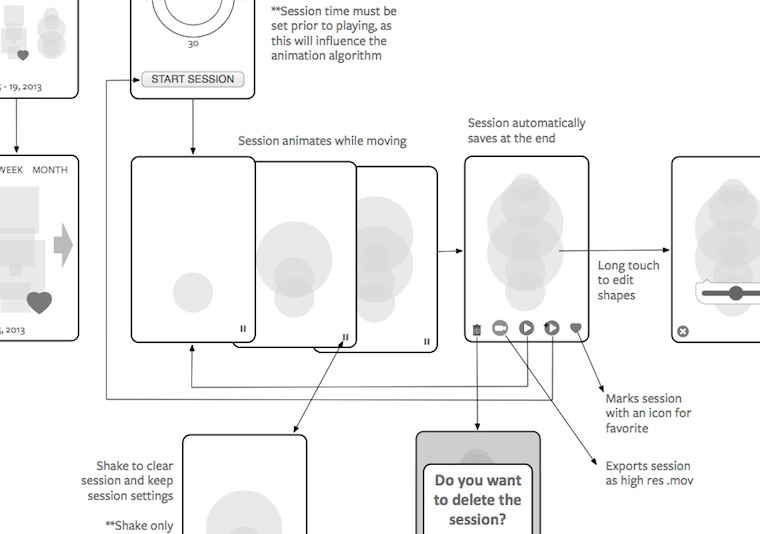
 Echosphere interaction wireframes, worked out after the class,
© Kathleen Moynahan
Echosphere interaction wireframes, worked out after the class,
© Kathleen Moynahan
postscript
I did a panel discussion and a Q+A session with first year interaction design students during the CCA Dutch Design Week. I also met a lot of interesting people. But the masterclass stands as my personal highlight because from all the feedback I got, it was clear that both the students and the CCA got a real kick out of it. And so did I.
I would like to thank the students for their hard work; Tatsiana, Kathleen and Ramunė for allowing me to share their work here; Alexander Baumgardt for getting the ball rolling; and all at the CCA and the Dutch consulate who enabled this trip.
Labels: mobile, product vision, teaching

0 comments · post a comment
If you like to ask Peter one burning question and talk about it for ten minutes, then check out his available officehours.
What is Peter up to? See his /now page.
- info@mmiworks.net
- +49 (0)30 345 06 197
- imprint

 Peter Sikking
Peter Sikking