next‑generation printing dialogs /3
23 July 2007, 20:05
Another round of working on the openPrinting dialog. As it turned out, it was an exercise in detailed design solving general issues.
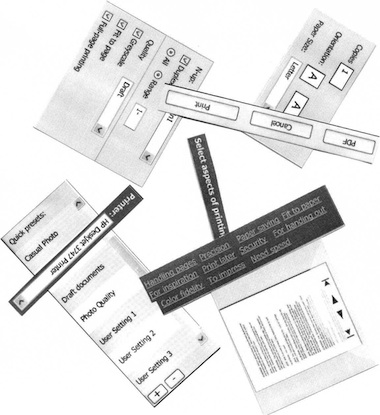
The first issue I wanted to tackle was the (not so pretty) vacant space in the dialog when no tag has been selected. So I took the scissors to the dialog:

The idea I wanted to try out was a fluid layout for the tags and a dialog that would be sized smaller in the ‘no tag selected’ case. I cut the tags section in even smaller pieces and shuffled around until the idea worked. Here is a sketch:

rinse and repeat
Also I wanted to address the perceived complexity of the dialog, the gist of the feedback I had received. For this I had to practice what I preach:
‘the most important aspect is that you are able to throw everything out and start again from scratch’ps, whenever prototypes or mock‑ups are discussed
You have to stay agile as long as possible in a project. Else your hand is forced by existing drawings when trying to solve interaction issues. I ditched the visio files, visio itself, and the windows template. Moved on to omnigraffle, started with a clean canvas.
beyond the frame
I dealt with another issue at this point. Up to now I had been taking the window frame of the dialog into account. On linux the window frame can be any shape, graphic design and color.
To solve that, I literally took the window frame out of the picture. I deducted 30 pixels at the top and 4 for all other sides from the 640×480 maximum size we are working with and set my canvas size accordingly.
narrow down
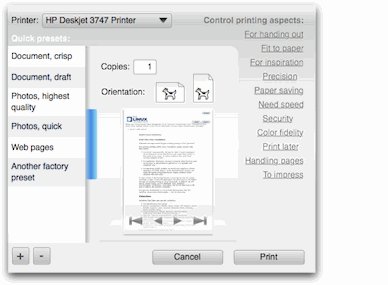
I started with designing the smaller dialog for when no tags are selected. Before I show how that worked out, first our:
- disclaimer
- this is a quick‐and‐dirty lash‑up to show you what we mean; there are for sure some things missing and lots of small issues to solve; enjoy nonetheless…
It has also been a while that I have reminded us all that the design shown here is for general inkjet only. The other printer clusters will have at least a different set of tags—mapped to a different set of printing parameters—if not more fundamental optimisations of the dialog itself. Remember that one size does not fit all.
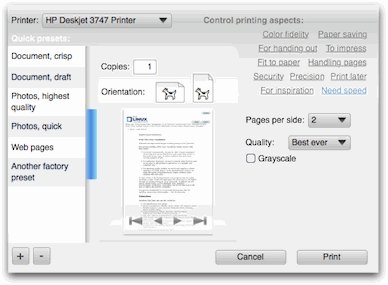
Here are some of the solutions I have put in:
- a slightly bolder appearance for the quick presets list, as it has a higher priority than all the tag and parameter stuff;
- sized the quick presets list items like I always intended: 1½ times the height of a normal list item, for a single line of label text; multiple label lines: normal size;
- shrunk the right column in the dialog to the size of the quick presets list (minus the scrollbar);
- flowed the printer + tags section into the right column;
- toned down the tags, which turns out to be quite tricky; it is easy to make them look disabled or not clickable at all;
- the return of the dogcow, to trace back our heritage.
This all sits inside the actual window frame. Before someone trips over the shadow: that is just a bit of ‘special sauce,’ to make it all come alive:

building up
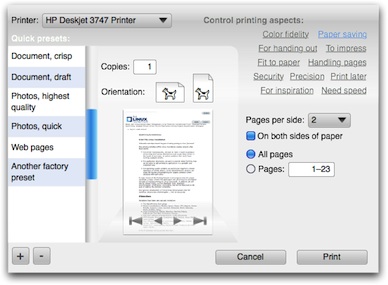
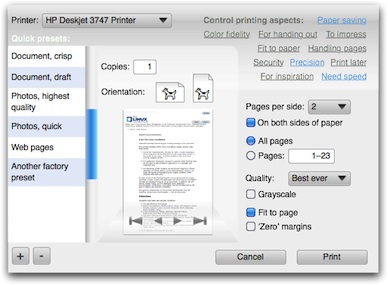
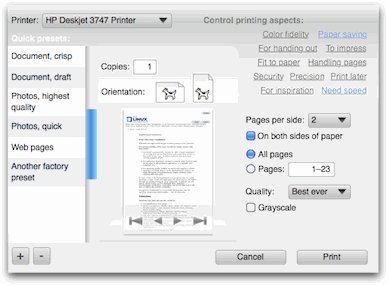
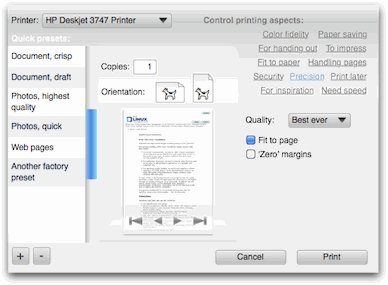
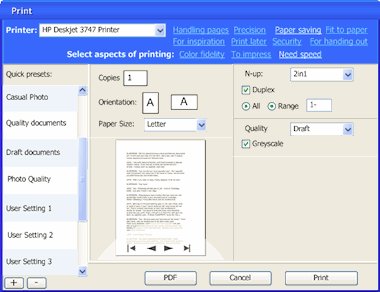
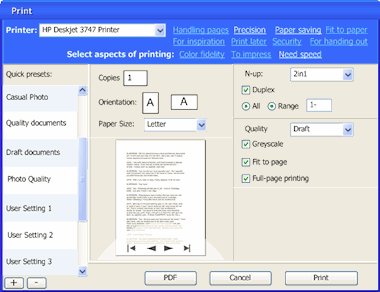
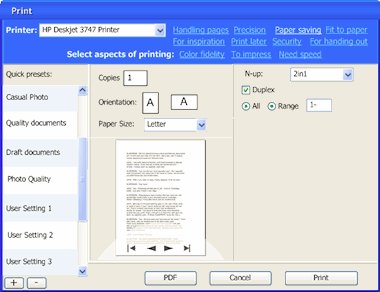
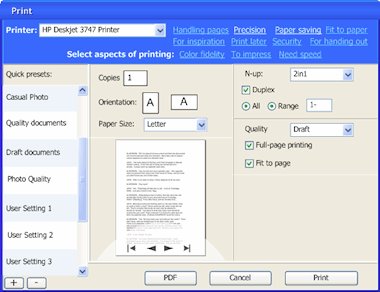
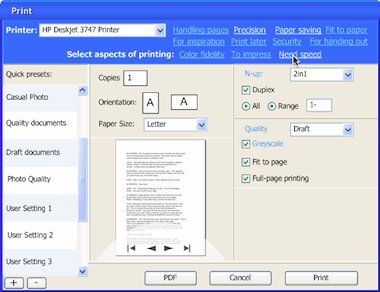
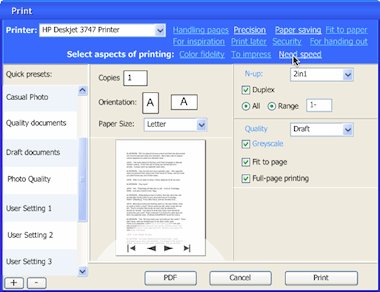
Next, what happens when a tag is selected? The dialog grows so that the right column gets the same width as the middle one. The tags move up—elegantly—to make room for parameters. The gradient under the tags is not decoration: it forms the connection between the tags and the parameter area:

When more tags are selected, the dialog will need to grow vertically at some point to accommodate them. Before that happens, the tags can still move up a bit to make some more room:

Here are all the combinations of three of the tags, in all‑jerky, all‑dithered animated gif glory:

More full‐size dialogs: first, second, third, fourth, fifth
design on a toilet roll
If most users select up to three tags per application and with eleven tags as shown here, how many configurations are possible? Answer: two hundred and twenty.
How does the interaction architect that designs the dialog for a certain printer model stay in control of good UI, without being at the mercy of an algorithm or of the developer? Here is how it works:
- take the complete list of printing parameters, say for general inkjet;
- segment the parameters into logical sections, that make sense to users, as opposed to those that make sense to printer manufacturers;
- design the UI for each section, on a canvas with the width of the right column in the dialog;
- sequence the sections in a logical order, again a decision on a user interaction level; now you have designed a long column of printing UI;
- decide on the tags using usability research and map them to all the printing parameters;
- finished.
max headroom
Reviewing the list above I notice how similar the first four steps are to designing a contemporary printing dialog with tabs. I also notice an additional problem with tabs: you have to make a variable number of controls fit in an area of fixed width and height.
The problem is not having to fit a lot into a fixed area, you can always split it in two. The problem is having to fill out a fixed area with almost nothing. I can distinctly remember evaluating dialogs where desperate measures have been taken to make one or two checkboxes ‘fill’ a tab.
Our sections do not have this problem: at least their height adopts to any number of controls. A section with a single checkbox is perfectly OK.
gluing it all together
The following aspects make the steps above work:
- the interaction architect has absolute control over the contents: what is displayed and in what order; this includes the type of UI control: if a pop‑up list is the best solution, then a pop‑up list will be displayed; this situation is quite similar to content with HTML mark‑up;
- the dialog has absolute control over the presentation, it implements the UI style (KDE, gnome) and the UI theme; this includes all the margins between the items within a section and between sections; this situation is quite similar to a CSS style‐sheet determining the look of a website;
- when in the sequencing two sections need to be adjacent, this does not necessarily mean one above the other; they can also be placed side by side in two columns;
- not everything will fit the width of the right column, for instance when we get to work on the high volume printers, the booklet making section is going to be ‘interesting’ to design; the left column in the dialogs shown here is 128 pixels wide, the other two 200, so widths of 328, 400 and 528 are also available for exceptional interaction.
the parameter section is build up as follows:
- the user‐selected tags determine the parameters that shall be displayed;
- these parameters determine the sections that shall be displayed;
- within these sections only the parameters that shall be displayed are laid out in specified order;
- the sections are distributed—serpentine style—in specified order over the column(s) of the dialog:

wrapping up
‘It was an exercise in detailed design solving general issues,’ as I reported before. My intuition tells me that we can go one step further with simplifying the ‘no tag selected’ dialog, but that will have to wait for printing dialogs, round four.
Labels: design stage, openPrinting, practical

next‑generation printing dialogs /2
8 July 2007, 21:35
For the openPrinting Meeting on the linux foundation summit in Mountain View, I prepared a presentation. I updated our mock‑ups of the printing dialog for the occasion.
As discussed last time, the usability team had some constructive critique for the first mock‑ups:
- printer selection pop‑up at the bottom? from looking at the task logic it needs to be at the top of the dialog;
- there can be confusion over what a quick preset does (change the printer settings, not any dialog parameter display) and what a tag does (change the parameter display in the dialog, not any printer settings); the dialog could do more to avoid this confusion;
- there needs to be a stronger relationship between the tags and the the parameters shown; a stronger showing of cause and effect.
starting at the top
I started with the first point, printer selection to the top. I noticed that choosing a printer configures the actual dialog: which quick presets are available, and which tags. Also, the tags purely configure the dialog itself.
Combining this led me to take printer selection and tags out of the content of the dialog and make them part of the frame of the dialog. This addresses in part the second point of critique.
Before I show how that works out in practice, first our:
- disclaimer
- this is a quick‐and‐dirty lash‑up to show you what we mean; there are for sure some things missing and lots of small issues to solve; enjoy nonetheless…
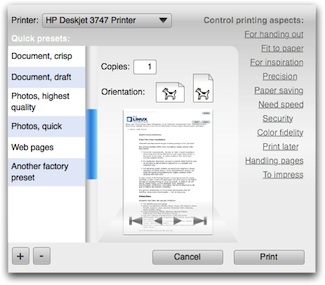
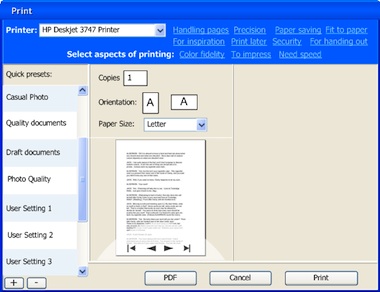
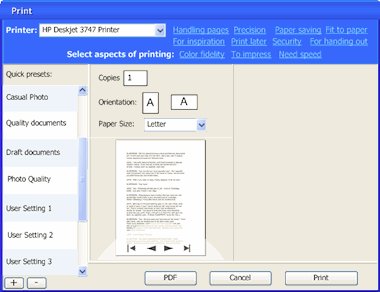
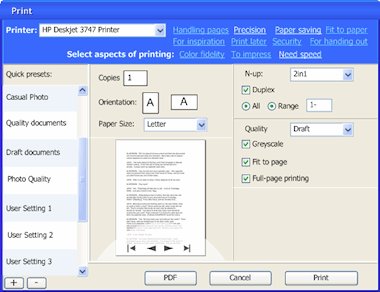
Keeping that in mind, here is the dialog in default appearance: no tag selected:

Note that I lightened up the quick presets list on the left, but the items are still nice and big for quick access. Also I wanted the tags to form a cloud with a loose structure. This whole top printer + tags section has much more a ‘written sentences’ feel than ‘controls on a grid.’
I have used color and position here to make the top section part of the dialog frame, to show the principle. However, on linux the dialog frame is set by the window manager, which can give it any shape and color. So later a different solution will be needed for KDE or GNOME and I will work with the developers of the Qt and gtk toolkits on this.
Also there is the ‘written sentences’ aspect, which becomes interesting with internationalisation for right‐to‐left languages. But nothing that can’t be solved.
pretty vacant
Here are some tags in action:

More full‐size dialogs: first, second, third, fourth
The big wide open space at the right of the dialog—when zero or one tag are selected—is not very satisfying. The dialog can be more compact in that case. However, keeping the quick preset list nice and big, and the overall dialog make‑up relatively stable, will require some fluidity in the printer + tags section. To be continued…
blink
To address the third point of critique I introduced animation when a tag is switched on or off, to show the connection between parameters and tags. I could have gone for the matching parameter widgets to fly in and out of the tag. Instead, I settled for a color highlight of the labels of said parameters:

coming up
Jan mühlig of relevantive talked to me about a couple of quick rounds of usability testing. With both of us analysing the test results together and me refining the dialog concept in between every round, that makes a nearly ideal design set‑up.
I am looking forward to that and to report about it in printing dialogs, round three.
Labels: design stage, openPrinting, practical

If you like to ask Peter one burning question and talk about it for ten minutes, then check out his available officehours.
What is Peter up to? See his /now page.
- info@mmiworks.net
- +49 (0)30 345 06 197
- imprint

 Peter Sikking
Peter Sikking