designing interaction for creative pros /3
4 June 2015, 10:13
two‐way street
There are two ways for masters to get the job done. The first way is to start somewhere and to keep chipping away at it until it is right:
 heads up: animated gif
heads up: animated gif
So let’s throw in some material, move and size it (bam, bam, bam)—right, done. That was quick and the result is perfect.
like putty
This is called free working; squeeze it until it feels right. It is always hands‑on and I always move both my hands in a moulding motion when I think of it, to remind me what it feels like.
Although done by feeling, it is still fast and furious. Don’t mistake this for ‘trying out’, ‘fiddling’ or ‘let’s see where we end up’; that is for dilettantes. When masters pick up their tools, it is with great confidence that the result they have in mind will be achieved in a predictable, and short, amount of time.
on the other hand…
The second way for masters to get the job done is to plan a bit and then create a precise, parametric, set‑up:

This is called a jig. Now the master only has to ‘cut’ once and a perfect result is achieved:
 another animated gif
another animated gif
measure twice, cut once
This is called measured working. It is an analytical approach and involves planning ahead. It delivers precise results, to the limits of the medium. You will find it in many places; everywhere where the hands‑on factor is zero, parameters are entered and—bam—the result is achieved in one stroke.
It might be tempting to think that setting up the jig always involves punching in numbers. However also making choices from discrete sets, e.g. picking a color from a set of swatches, is part of it. Thus it is better to talk in general of entering parameters.
old‐skool
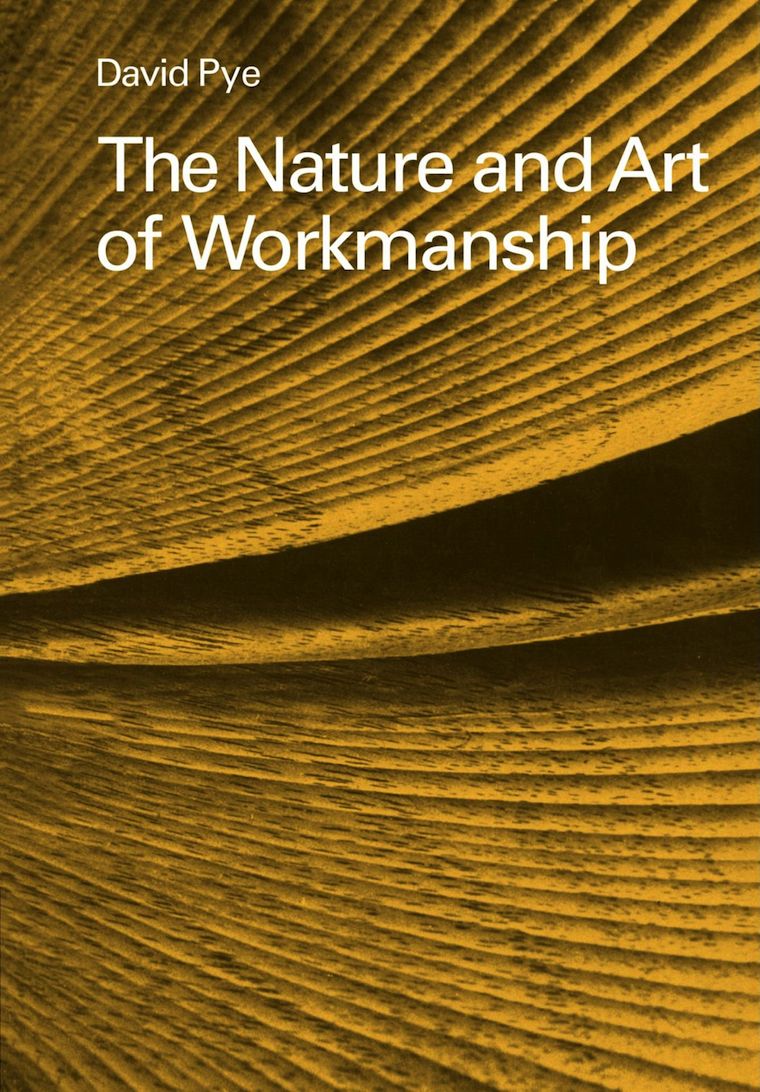
I did not make up all this by myself. I am indebted to this very cool book that goes deep into the matter of free and measured working, as practiced for centuries by masters. Luckily it is back in print:

Once familiar with this duality in how masters work, it can be used to analyse their workflows. For instance while reading this article about Brian Eno working with the band James.
In the sidebar (Eno’s Gear) it says ‘I don’t think he even saves the sounds that he gets. He just knocks them up from scratch every time’ about using one piece of gear, and ‘It’s stuffed full of his own presets’ about another. Reading that, I thought: that has, respectively, the vibe of free and measured working.
I have looped that insight back into my designs of creative‐pro software from then on. That is, giving equal importance to users building a collection of presets and knocking‑it‑up‐from‐scratch for tool set‑ups, configuring the work environment and assets (brush shapes, patterns, gradients, et cetera).
(There are more nuggets of that’s‐how‐masters‐work in the Eno article; see if you can spot them.)
the point
And with that I have arrived at rule numero one of this blog post:
All masters work free and measured; the only thing predictable about it is that it occurs 50–50, with no patterns.
We cannot rely on a given master taking the same route—free or measured—for all the different tasks they perform. It’s a mix, and a different mix for every master. Thus design strategies based on ‘remember if this user tends to do things free or measured’ are flawed.
We cannot rely on a given task being predominantly performed via either route—free or measured—by masters. It’s a mix, a 50–50 mix. Thus design strategies based on ‘analyse the task; is it free or measured?’ are flawed.
same, not same
The same master doing the same task will pick a different route—free or measured—at different times, based on the context they are in. For instance how difficult the overall project is. And for sure their own mood plays a role; are they under stress, are they tired (that night shift meeting that deadline)?
Masters will guesstimate the shortest route to success under the circumstances—and then take it.
dig it
With this 50–50 mix and no patterns, software for creative pros has only one choice:
Equal opportunity: offer every operation that users can perform in—at least—two ways: one free, one measured.
If you now say either ‘man, this will double my software in size’, or ‘yeah, my software already does that’, then my reply is: experience says that once we really start checking, you will see that current creative‐pro software achieves 60–80% equal opportunity.
how low can you go?
The question is not how do we prevent this list of operations from ballooning. It is: are there any more innocent, boring, easy to overlook operations to go on our list? For instance: setting the document size. Yeah boring, but often enough key to the creative result. A crop tool is the free way to do that operation.
From the Brian Eno episode above we have seen that it is not enough to filter the operations list by ‘does it change the creative end result?’ There we saw that meta‐operations (set up tools, configuring the work environment and assets) are also fully in scope.
picture show
To illustrate all this, let’s look at some of my designs for Metapolator.
 a final animated gif
a final animated gif
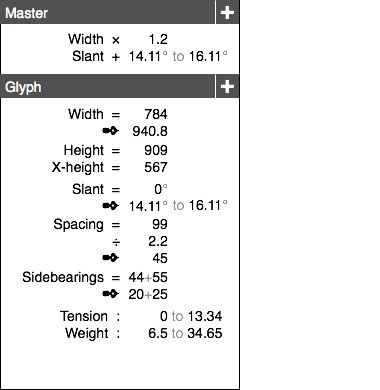
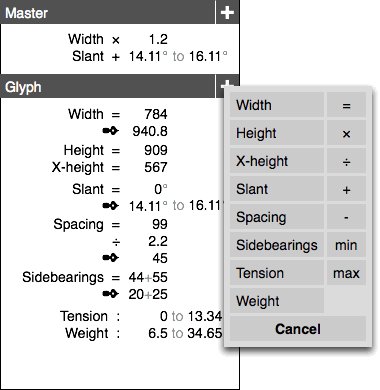
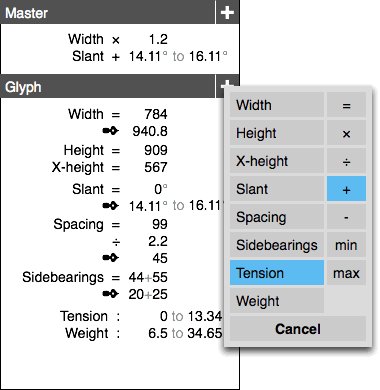
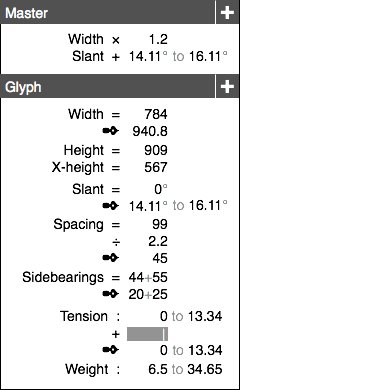
This is measured central: the parameters panel. Literally here parameters are entered and—bam—applied. With the popup action shown the system is taken to the next level. Preferably for wide‐ranging selections, expressions of change (e.g. new value = A × old + B) can be built.

Most on‑canvas interaction is by nature of the free variety. The hands‑on factor is simply up for grabs. In Metapolator this interaction complements the parameter panel shown above to achieve equal opportunity.

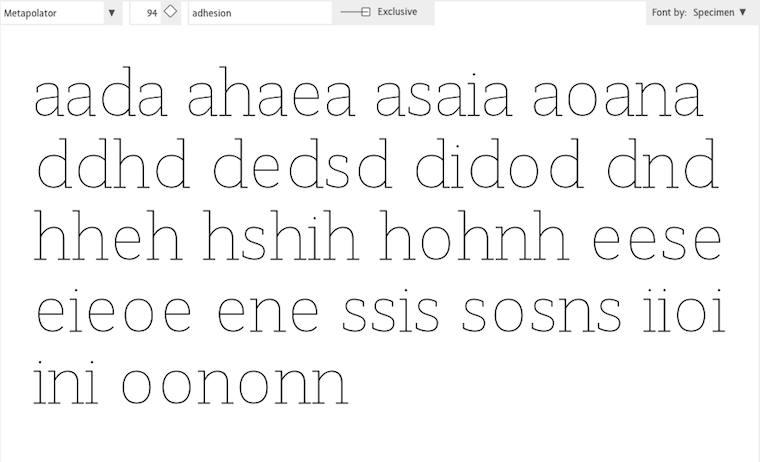
Specimens are a huge factor in the Metapolator design. It is the place to evaluate if the typefaces are right. That makes it also the logical place to squeeze it until it is right: free working.
All on‑canvas interaction is performed directly in the specimens for this reason. If that looks natural and normal to you, I say ‘you’re welcome.’ This is completely novel in the field of font design software.

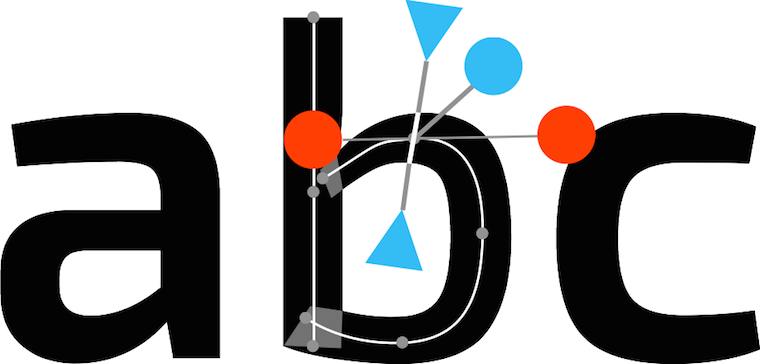
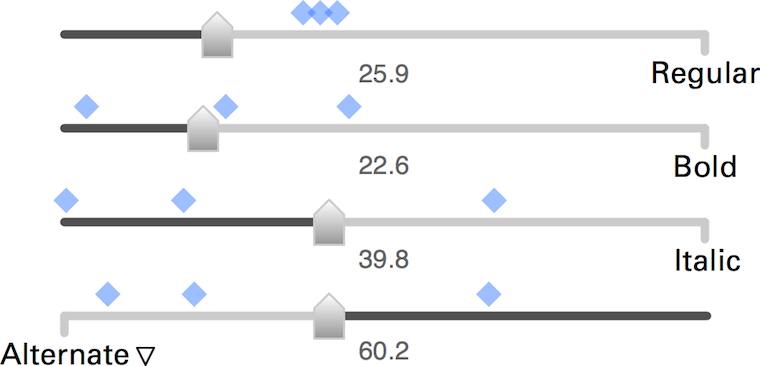
Here are these fellows again, the slider set for freely mixing master fonts to make new fonts. These new fonts are shown by the blue markers, so that users can feel the clustering and spread of these new fonts—clearly a component of free working.
The numbers you see are all editable, also quickly in a row. This supports measured working. That number input is straightforward and gives predictable and repeatable results was a big factor for me to choose the algorithm of these sliders over alternatives.
boom, boom
In short: software for creative pros has to offer every operation that users can perform in two ways: one free—squeeze it until it feels right—one measured—involving planning ahead, entering parameters and ‘cutting’ once.
That’s it for part three. Stay tuned for part four: how to be good.
Labels: design stage, lecture, metapolator, practical, top story

0 comments · post a comment
If you like to ask Peter one burning question and talk about it for ten minutes, then check out his available officehours.
What is Peter up to? See his /now page.
- info@mmiworks.net
- +49 (0)30 345 06 197
- imprint

 Peter Sikking
Peter Sikking